The right way to share Image Files in Google Drive
Most of us share our Google media and docs, to enable others to have our resources with them just by clicking on the shared link. But have you ever cared about the preview (in the case of the image file) the user has when they open your link? Let's understand through an example.
Let's get started by sharing an image file
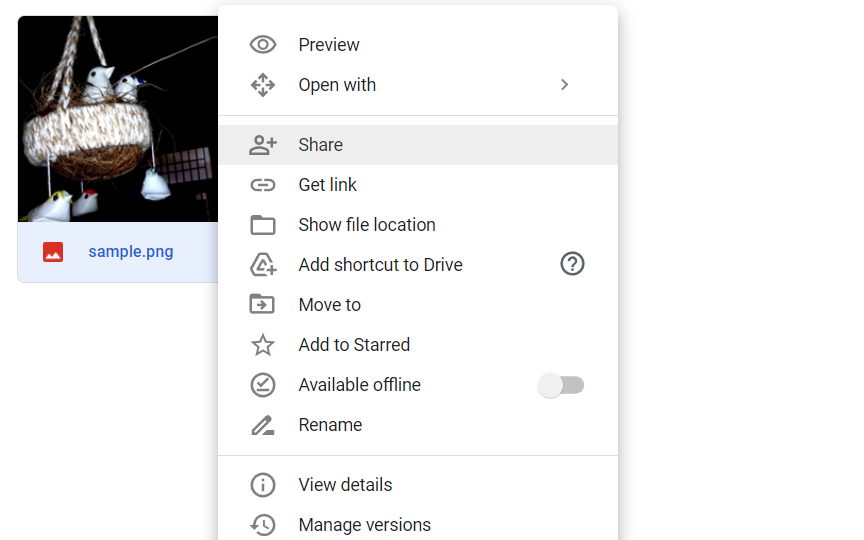
I am sharing an Image from my Google Drive. <sharing-file>
Now, let's test the shared link
This is the link that I got, 👇 Clicking on this link you will open a new window where we will have our shared image.
https://drive.google.com/file/d/1reoBdoS581n9dvRKR14ao6rWIeqM_qqw/view?usp=sharing
Let's see how it looks like
Alright, we have our shared image 🤔 but......... do you like the way it displays?
If you are really a good observer then-No should be your answer because of two reasons.
- <normal-reason>
- <technical-reason>
Oops! No 👇 :
- The reason is very much clear as the shareable link will only preview the shared content in Google Drive Only.
But we have a great solution for this problem this is for what I have created this post 😇.
There is nothing special we have to do, there is a very simple solution for the same and this will work surely.
- All we have to do is just to handle the shared link in a better way
- Every Google shared image link must have the above 👆 properties, we have to focus upon
- Unique ID: we can say that it is the random + unique value assigned to each image.
- Mode (of presenting image): How the image should be displayed to the user, by default it is a view
Now, let's test the New link that we have with us
After doing the above changes in the link, we will have 👇 our new link
https://drive.google.com/uc?id=1reoBdoS581n9dvRKR14ao6rWIeqM_qqw
- Now when we click on the link we do not make the request to preview the image in Google Drive but in our browser.
- Check the URL in the browser it will prove that the request is not sent to Google Drive but somewhere, where your image actually lies.
- Now let's check in my end == developer end 🧐 too. 👇
Hurray!🎉 it works 👇
Note: It may happens that provided link will expire after some time. Mobile users should prefer incognito mode to open the given links.














Comments
Post a Comment